Appearance
系统媒体控制
在播放网页音乐时navigator.mediaSession可以帮助你将浏览器当前播放的音乐在通知栏中显示,可以提供非常友好的交互体验。
例如手机端可以在播放音乐时在通知栏中控制音乐的播放与查看音乐信息,pc 端可以通过浏览器/系统通知栏来控制音乐的播放与查看音乐信息。
例子
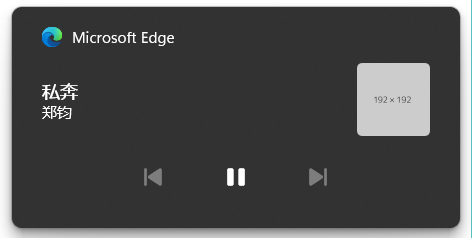
系统通知栏显示效果:

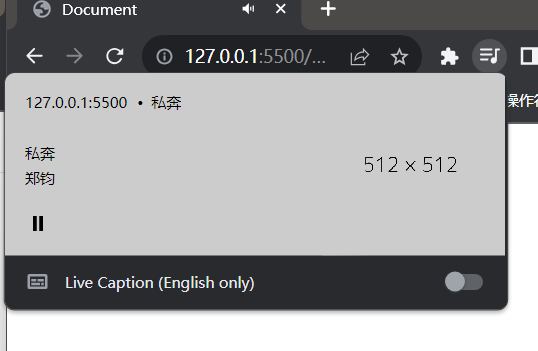
浏览器显示:

HTML
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<audio src="./郑钧 - 私奔.mp3"></audio>
<button>播放</button>
<script>
...看js的部分
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<audio src="./郑钧 - 私奔.mp3"></audio>
<button>播放</button>
<script>
...看js的部分
</script>
</body>
</html>JS
js
const audio = document.querySelector("audio");
const btn = document.querySelector("button");
if ("mediaSession" in navigator) {
// 音频元数据,浏览器会将歌曲显示展示在操作系统的通知栏中。
navigator.mediaSession.metadata = new MediaMetadata({
title: "私奔",
artist: "郑钧",
album: "私奔",
// 浏览器会设置系统通知栏自适应歌曲封面专辑
artwork: [
{
src: "https://dummyimage.com/96x96",
sizes: "96x96",
type: "image/png",
},
{
src: "https://dummyimage.com/128x128",
sizes: "128x128",
type: "image/png",
},
{
src: "https://dummyimage.com/192x192",
sizes: "192x192",
type: "image/png",
},
{
src: "https://dummyimage.com/256x256",
sizes: "256x256",
type: "image/png",
},
{
src: "https://dummyimage.com/384x384",
sizes: "384x384",
type: "image/png",
},
{
src: "https://dummyimage.com/512x512",
sizes: "512x512",
type: "image/png",
},
],
});
// 当通过操作系统点击播放时
navigator.mediaSession.setActionHandler("play", function () {
handleClick();
navigator.mediaSession.playbackState = "playing";
});
// 当通过操作系统点击暂停时
navigator.mediaSession.setActionHandler("pause", function () {
handleClick();
navigator.mediaSession.playbackState = "paused";
});
}
// 点击播放或暂停
const handleClick = () => {
if (audio.paused) {
audio.play();
btn.innerText = "播放";
// 让媒体也同步播放中的效果
navigator.mediaSession.playbackState = "playing";
} else {
audio.pause();
btn.innerText = "暂停";
// 让媒体也同步暂停的效果
navigator.mediaSession.playbackState = "paused";
}
};
btn.addEventListener("click", handleClick);const audio = document.querySelector("audio");
const btn = document.querySelector("button");
if ("mediaSession" in navigator) {
// 音频元数据,浏览器会将歌曲显示展示在操作系统的通知栏中。
navigator.mediaSession.metadata = new MediaMetadata({
title: "私奔",
artist: "郑钧",
album: "私奔",
// 浏览器会设置系统通知栏自适应歌曲封面专辑
artwork: [
{
src: "https://dummyimage.com/96x96",
sizes: "96x96",
type: "image/png",
},
{
src: "https://dummyimage.com/128x128",
sizes: "128x128",
type: "image/png",
},
{
src: "https://dummyimage.com/192x192",
sizes: "192x192",
type: "image/png",
},
{
src: "https://dummyimage.com/256x256",
sizes: "256x256",
type: "image/png",
},
{
src: "https://dummyimage.com/384x384",
sizes: "384x384",
type: "image/png",
},
{
src: "https://dummyimage.com/512x512",
sizes: "512x512",
type: "image/png",
},
],
});
// 当通过操作系统点击播放时
navigator.mediaSession.setActionHandler("play", function () {
handleClick();
navigator.mediaSession.playbackState = "playing";
});
// 当通过操作系统点击暂停时
navigator.mediaSession.setActionHandler("pause", function () {
handleClick();
navigator.mediaSession.playbackState = "paused";
});
}
// 点击播放或暂停
const handleClick = () => {
if (audio.paused) {
audio.play();
btn.innerText = "播放";
// 让媒体也同步播放中的效果
navigator.mediaSession.playbackState = "playing";
} else {
audio.pause();
btn.innerText = "暂停";
// 让媒体也同步暂停的效果
navigator.mediaSession.playbackState = "paused";
}
};
btn.addEventListener("click", handleClick);